Najnowsze testy
-
Tablet Kodak KT102 – idealny dla dziecka? Sprawdzam, czy warto 💡
Więcej… -
IMILAB C30 Dual – Kamera, która widzi WSZYSTKO! 🔥 Test 360° 3K, AI i tryb nocny [Smart Home 2025]
Więcej… -
Joyroom JR-PR1 – powerbank 10000 mAh z wysuwanym kablem 22,5 W | recenzja
Więcej… -
FRITZ!Box 6860 5G – router mobilny WiFi 6 z 5G | Test i recenzja
Więcej… -
SDPROG OBD PRO – interfejs diagnostyczny dla samochodów i motocykli – recenzja i test
Więcej… -
Cubot X100 – recenzja 5G, podwójny ekran i 120 Hz [TEST]
Więcej… -
Klarta Humea WiFi – nawilżacz ewaporacyjny 300 ml/h, WiFi, tryb AUTO | recenzja 2025r
Więcej… -
ETOE Starfish – tani projektor 720p 300 ANSI z Android TV | pełna recenzja
Więcej… -
ENCHEN V3 Plus – lekki odkurzacz bezprzewodowy 2w1 z filtrem HEPA i mocą 10 kPa | recenzja + test
Więcej… -
TEMU TEST #17 - przenośna płyta indukcyjna i gadżety do wnętrz
Więcej…
KODY RABATOWE
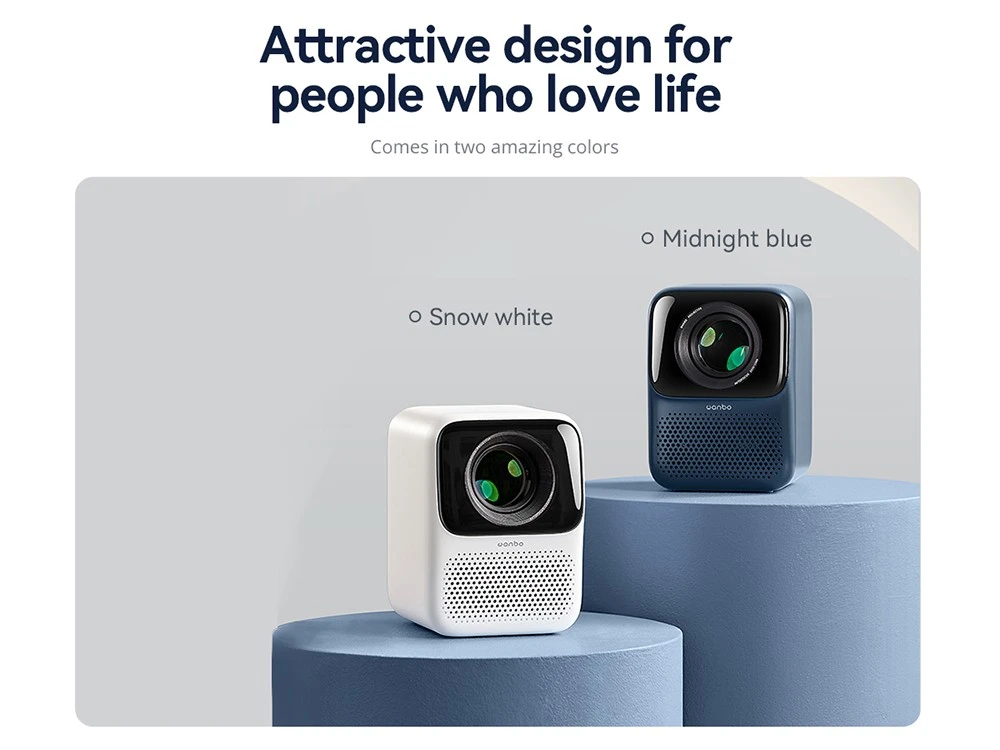
Projektor Wanbo T2 Max NEW

https://www.geekbuying.com/go/92m2Mg33
kod rabatowy: NNNPL091922
Projektor Ultimea Apollo P40

https://www.geekbuying.com/go/92m21lTb
WANBO DaVinci 1 Pro Projector, Android 11

https://www.geekbuying.com/go/92m1YdHs
kod rabatowy: NNNPL091912
Wanbo mozart 1 pro projector

https://www.geekbuying.com/go/92m0fbwr
MECPOW X4 PRO+Rollar+ Rotary Chuck + Laser Bed

https://www.geekbuying.com/go/90pvK9V3
kod rabatowy: NNNPL090406
OUVIS F1T Mini PC, Intel Core i9-11900H 8 Core Up to 4.90GHz, 16GB DDR4 3200MHz RAM 1TB NVMe SSD

https://www.geekbuying.com/go/90psLT5w
kod rabatowy: NNNPL090601
TITAN ARMY P2510G Gaming Monitor, 24.5'' 1920*1080 FAST IPS Screen, 180Hz

https://www.geekbuying.com/go/90ps1EEC
kod rabatowy: NNNPL090305
Projektor Wanbo T2 Max NEW

https://www.geekbuying.com/go/90pWc6Ig
Kupon rabatowy - NNNPL082106
SolarPlay Q2501 Portable Power Station + SolarPlay T200 Solar Panel

https://www.geekbuying.com/go/90pr8H6l
Kupon rabatowy - NNNPL090203
Rejestrator samochodowy Xblitz S4 cechuje się niewielkimi rozmiarami przy zachowaniu pełni funkcjonalności samochodowej kamerki Full HD. W dzisiejszym odcinku zapoznamy się z urządzeniem, sprawdzimy jak działa aplikacja mobilna oraz pokażemy filmy z przejazdów zarejestrowanych tą kamerą.

Zastanawialiście się kiedyś jaką rzeczywistą pojemność ma bateria w waszym smartfonie czy tablecie, jakim prądem ją ładujecie, czy wasze kable USB nie powodują że ładowanie jest znacznie dłuższe niż powinno? Jeżeli tak, to bez wątpienia zainteresuje was dzisiejsza recenzja testera USB który przyjechał do nas wprost ze sklepu Banggood.com.
Image Borders
<img class="img-rounded" src="/image.jpg" />

<img class="img-circle" src="/image.jpg" />

<img class="img-polaroid" src="/image.jpg" />

Headings
This is Heading One (h1)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Two (h2)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Three (h3)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Four (h4)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Five (h5)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Six (h6)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
Numered blocks
<p class="jm-block"><span class="jm">01</span>Text goes here</p>
01Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
02Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
03Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
<p class="jm-block second"><span class="jm">a</span>Text goes here</p>
aLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
bLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
cLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
Colored Blocks
Icon blocks
<p class="jm-badge" >Text goes here</p>
<p class="jm-calendar" >Text goes here</p>
<p class="jm-chat" >Text goes here</p>
<p class="jm-check" >Text goes here</p>
<p class="jm-cloud" >Text goes here</p>
<p class="jm-direction" >Text goes here</p>
<p class="jm-divide" >Text goes here</p>
<p class="jm-error" >Text goes here</p>
<p class="jm-fire" >Text goes here</p>
<p class="jm-flag" >Text goes here</p>
<p class="jm-heart" >Text goes here</p>
<p class="jm-home" >Text goes here</p>
<p class="jm-info" >Text goes here</p>
<p class="jm-list" >Text goes here</p>
<p class="jm-mail" >Text goes here</p>
<p class="jm-people" >Text goes here</p>
<p class="jm-star" >Text goes here</p>
<p class="jm-stat" >Text goes here</p>
Blockquote
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>John Doe</small>
</blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
John Doe
<blockquote class="pull-right">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>John Doe</small>
</blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
John Doe
Unordered lists
<ul>
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ul class="jm-color-list">
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ul class="jm-light-list">
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ul class="jm-custom-list">
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ul class="jm-custom-list green">
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
Ordered lists
<ol>
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ol class="jm-roman">
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ol class="jm-alpha">
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
Read More Button
<p class="readmore"><a class="btn" href="#">Read more</a></p>
Glyphicon Font
<span class="icon-joomla"> </span>
Top Contact Module
<ul class="jm-contact-icons">
<li class="jm-direction"><img src="/images/modules/direction.png" alt="Direction" /><a title="Contact" href="#">Peterborough, UK</a></li>
<li class="jm-email"><img src="/images/modules/email.png" alt="Email" /><a title="Contact" href="#">Email</a></li>
<li class="jm-phone"><img src="/images/modules/phone.png" alt="Phone" /><a title="Contact" href="#">+44 7837 383 484</a></li>
</ul>
Color Boxes
<p style="margin: 0;">
<a class="jm-color-box1 text-center" href="#">
<span class="jm-icon-title">
TIME MACHINE
</span>
<span class="jm-icon-image"> </span>
<span class="jm-icon-desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span>
</a>
</p>
<p style="margin: 0;">
<a class="jm-color-box2 text-center" href="#">
<span class="jm-icon-title">
ANALYTICS
</span>
<span class="jm-icon-image"> </span>
<span class="jm-icon-desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span>
</a>
</p>
<p style="margin: 0;">
<a class="jm-color-box3 text-center" href="#">
<span class="jm-icon-title">
WORLDWIDE SERVICE
</span>
<span class="jm-icon-image"> </span>
<span class="jm-icon-desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span>
</a>
</p>
Just Few Words Module
<div class="pull-left visible-desktop">
<img class="jm-image-margin" src="/images/modules/custom1.jpg" alt="Custom" />
</div>
<div class="jm-table">
<h3 class="jm-title" style="margin-bottom: 20px;">JUST FEW WORDS</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
<ul class="jm-custom-list">
<li>Ut enim ad minim veniam, quis nostrud</li>
<li>Exercitation ullamco laboris nisi</li>
<li>Ut aliquip ex ea commodo consequat.</li>
<li>Duis aute irure dolor in reprehenderit</li>
</ul>
<p class="readmore text-right"><a class="btn" href="#">read more</a></p>
</div>

JUST FEW WORDS
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.
- Ut enim ad minim veniam, quis nostrud
- Exercitation ullamco laboris nisi
- Ut aliquip ex ea commodo consequat.
- Duis aute irure dolor in reprehenderit
Social Module
Our Cooks Module
<div class="media">
<a class="pull-left" href="#"> <img src="/images/culinary/modules/cooks/cook1.png" alt="" /> </a>
<div class="media-body">
<h5 class="media-heading"><a href="#">Greg Amaro</a></h5>
<p>Consectetur adipisicing elit sed do eimod tempor.</p>
</div>
</div>
<div class="media">
<a class="pull-left" href="#"> <img src="/images/culinary/modules/cooks/cook2.png" alt="" /> </a>
<div class="media-body">
<h5 class="media-heading"><a href="#">Jimmy Gessler</a></h5>
<p>Consectetur adipisicing elit sed do eimod tempor.</p>
</div>
</div>

Greg Amaro
Consectetur adipisicing elit sed do eimod tempor.

Jimmy Gessler
Consectetur adipisicing elit sed do eimod tempor.
Błąd krytyczny rozszerzenia [sigplus]: Dla folderu galerii obrazów asus/zanfonmax/1 oczekiwana jest względna ścieżka do folderu startowego określonego w konfiguracji rozszerzenia w zapleczu systemu Joomla!.
Model ZC550KL to najnowszy przedstawiciel serii ZenFone tajwańskiego producenta. Wyposażony w litowo-polimerową baterię o pojemności 5000 mAh, gwarantuje niezrównane osiągi pod względem czasu pracy. Telefon przy tym prezentuje się niezwykle elegancko, a to za sprawą stylowej ramki i tylnej obudowy imitującej tłoczoną skórę. Najnowszy smartfon ASUS dostępny będzie na sklepowych półkach w drugiej połowie lutego w cenie 999 złotych.
Bateria do zadań specjalnych
Niesamowita pojemność baterii i wydajność zastosowanych podzespołów gwarantują długi czas pracy, a także niwelują wszelkie obawy o wyczerpanie się energii w kluczowym dla użytkownika momencie. Litowo-polimerowa bateria o pojemności 5000 mAh pozwala na osiągnięcie takich wyników czasu pracy jak 37,6 godzin nieprzerwanych rozmów telefonicznych, 32,5 godziny surfowania po sieci w trybie WiFi czy 22,6 godziny odtwarzania plików wideo. Możemy więc śmiało zapomnieć o konieczności ciągłego noszenia ze sobą ładowarki czy power banku. Co więcej, sam ZenFone Max może dzielić się swoja energią i naładować inne urządzenie podłączone do niego za pośrednictwem kabla USB.
{gallery}asus/zanfonmax/1{/gallery}
Producent dodatkowo wyposażył smartfon w 5 predefiniowanych trybów pracy baterii. W trybie Performance, który gwarantuje najwyższe osiągi pracy podzespołów, bateria wytrzymuje na jednym ładowaniu aż 75 godzin. Jeśli z kolei włączymy tryb Super saving to ZenFone Max zapewni nam aż do 200 godzin nieprzerwanej pracy.
Poza pojemną baterią, na wyposażeniu 5,5-calowego ZenFone’a Max znalazł się 64-bitowy czterordzeniowy procesor Qualcomm Snapdragon 410, wspierany przez 2GB pamięci operacyjnej RAM. Dla szybkich połączeń sieciowych i błyskawicznych transferów danych ASUS w najnowszym smartfonie zastosował moduły WiFi 802.11n oraz LTE 4G Cat. 4, który pozwala na osiągnięcie rezultatów na poziomie 150Mbps. Najnowszy ZenFone pracuje w oparciu o system Android Lollipop z autorską nakładką ZenUI.
Aparat PixelMaster
ASUS ZenFone Max posiada zaawansowany aparat PixelMaster o rozdzielczości 13MPix z maksymalną wartością otwarcia przysłony do f/2.0, który pozwala na wykonywanie wyjątkowych zdjęć w wysokiej jakości. Znajdziemy tu także laserowy autofocus, który ustawia ostrość w zaledwie 0,03 sekundy oraz podwójną diodę LED, która dzięki zastosowaniu światła białego i żółtego pozwala uzyskać naturalne kolory. Najwyższej klasy kamery Pixel Master oferują wiele trybów fotografowania, które ułatwiają wykonywanie zdjęć. Jedną z najbardziej innowacyjnych, a zarazem użytecznych funkcji jest tryb Low Light. Wykorzystuje on technologię łączenia pikseli, dzięki czemu możliwe jest wykonywanie zdjęć nawet o 400% jaśniejszych w nocy oraz w warunkach słabego oświetlenia bez konieczności użycia lampy błyskowej. Specjalnie dla miłośników uwieczniania siebie i znajomych w niezapomnianych chwilach, w telefonie znalazł się tryb panoramicznego selfie, dzięki któremu nasze wspomnienia będą uchwycone w pełni.
Smartfon wielozadaniowy
Smartfon obsługuje jednocześnie dwie niezależne karty SIM. Jest to rozwiązanie idealne dla osób korzystających z telefonu służbowego oraz prywatnego, gdyż dzięki trybowi Dual SIM Dual Standby (podwójnej gotowości kart) nie umknie nam żadna wiadomość, a w kieszeni wystarczy nosić tylko jedno urządzenie. Odporność zastosowanego ekranu HD IPS o przekątnej 5,5 cala gwarantuje w codziennych zastosowaniach użyta powłoka Corning Gorilla Glass 4. ZenFone Max został także wyposażony w 16GB wewnętrznej pamięci, którą możemy rozszerzyć stosując kartę MicroSD do 64GB. Ponadto, w zestawie z telefonem znajduje się kabel OTG, dzięki któremu możliwe jest podłączenie zewnętrznych nośników pamięci oraz peryferii współpracujących z systemem Android.
Dostępność i ceny
Model ASUS ZenFone Max (ZC550KL) dostępny będzie w sprzedaży w dwóch wersjach kolorystycznych (czarnej i białej), w cenie 999 złotych.
| ASUS ZenFone Max (ZC550KL) | |
| Procesor | 64-bitowy czterordzeniowy Qualcomm Snapdragon 410 4C 1,2 GHz |
| System operacyjny | Nowa wersja ASUS ZenUI i Android 5.0 Lollipop |
| Ekran |
5,5 cala, IPS, rozdzielczość 1280 x 720 (HD), 450 nitów Odporne na zarysowania szkło Corning Gorilla Glass 4 |
| Aparaty PixelMaster |
Tylny: 13MP, f/2.0, 5-elementowy, laserowy auto-focus Przedni: 5MP, f/2.0, szerokokątny obiektyw z funkcją Selfie Panorama PixelMaster oferuje funkcje Low Light (niewielka ilość światła), Backlight (HDR), Beautification (upiększanie zdjęć), Manualny (ustawienia dla profesjonalistów) |
| Rejestracja video | 1080p HD ze stabilizacją obrazu |
| Łączność |
Dual SIM LTE CAT4 DL 150/UP 50Mbps DC-HSPA+ DL 42/UP 5.76Mbps GSM 850/900/1800/1900 UMTS 850/900/1900/2100 |
| Pamięć operacyjna i masowa |
16GB LPDDR3 2GB RAM Obsługa kart micro SD do 64GB |
| Łączność bezprzewodowa | 802.11b/g/n, Wi-Fi Direct, Bluetooth 4.0, NFC |
| Inne | 3.5mm audio jack, dual micro-SIM |
| Lokalizacja | GPS, A-GPS, GLONASS |
| Bateria | 5000mAh |
| Wymiary | 156 x 77.5 x 10.5 mm |
| Waga | 202g |
| Wersje kolorystyczne | Czarna, biała |
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris sit amet nibh nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur. Maecenas laoreet, ligula vel scelerisque ultricies, lorem urna luctus odio, eget convallis. Quisque vestibulum tempus felis. Nulla interdum varius arcu nec. Duis id erat nunc.
Lorem ipsum dolor
Nunc placerat egestas vehicula. Fusce eu risus sit amet metus sagittis volutpat vehicula porttitor elit. Sed fringilla purus sed mi scelerisque scelerisque. Donec vel enim ligula. Phasellus vulputate ac dui aliquet dapibus. Suspendisse ut vestibulum tellus, sed gravida arcu. Aliquam erat volutpat. Cras eu quam vitae magna cursus adipiscing. Etiam quis mi lacus. Proin fermentum velit non ligula malesuada imperdiet. Sed sapien enim, porta vel tempus sed, suscipit quis nisl. In vestibulum ut massa eu feugiat.
1Nulla vestibulum ultrices felis sit amet dapibus. Suspendisse et ligula hendrerit, auctor justo vel, sagittis metus. Mauris tincidunt quam eu pulvinar sagittis. Pellentesque imperdiet, purus vel feugiat pharetra, lectus velit scelerisque nisi, a aliquam nibh augue vel urna. In volutpat tellus et pulvinar varius. Aenean ultricies euismod rhoncus.
2Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla scelerisque magna et orci porttitor ullamcorper. Proin euismod pretium dolor non consectetur. Aliquam feugiat nunc ac justo hendrerit, non lobortis lacus condimentum. Duis id erat nunc. Nam eu aliquam velit. Donec pretium sed quam quis pulvinar.
3Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Vivamus blandit tellus risus, et hendrerit nisi aliquet ut. Ut imperdiet orci tellus, in tristique urna mattis eu.
Nulla vestibulum ultrices felis sit amet dapibus. Suspendisse et ligula hendrerit, auctor justo vel, sagittis metus. Mauris tincidunt quam eu pulvinar sagittis. Pellentesque imperdiet, purus vel feugiat pharetra, lectus velit scelerisque nisi, a aliquam nibh augue vel urna. In volutpat tellus et pulvinar varius. Aenean ultricies euismod rhoncus. Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur.
Consectetur adipiscing elit
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Vivamus blandit tellus risus, et hendrerit nisi aliquet ut. Ut imperdiet orci tellus, in tristique urna mattis eu. Pellentesque ligula nisl, hendrerit nec facilisis sit amet, faucibus ac nulla. Morbi et consectetur ante. Etiam eu sodales tortor, ac dapibus lectus. In laoreet tempor felis, in ornare urna consequat sit amet. Praesent vehicula libero ac tellus rutrum ultrices. Sed eu consectetur libero, id varius massa. Quisque vestibulum tempus felis. Nulla interdum varius arcu nec.
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Praesent vehicula libero ac tellus rutrum ultrices. Sed eu consectetur libero, id varius massa. Nulla interdum varius arcu nec accumsan.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac. Nulla porttitor commodo velit nec rhoncus.
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur. Maecenas laoreet, ligula vel scelerisque ultricies, lorem urna luctus odio, eget convallis urna erat quis justo. Morbi vel placerat nisl, ut tempor odio. Sed lacinia purus sit amet lorem dictum tincidunt.
Strona 2 z 4